黄色マーカーでアンダーラインを引く方法を解説します。
追加CSSの設定
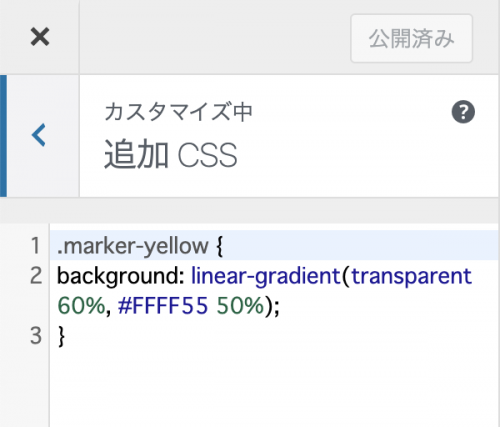
WordPressのダッシュボード→外観→カスタマイズ→追加CSS

ここに
.marker-yellow {
background: linear-gradient(transparent 60%, #FFFF55 50%);
}
を記述する。
プラグインをインストール
AddQuicktagプラグインをインストールして有効にする。
ダッシュボード→設定→AddQuicktag

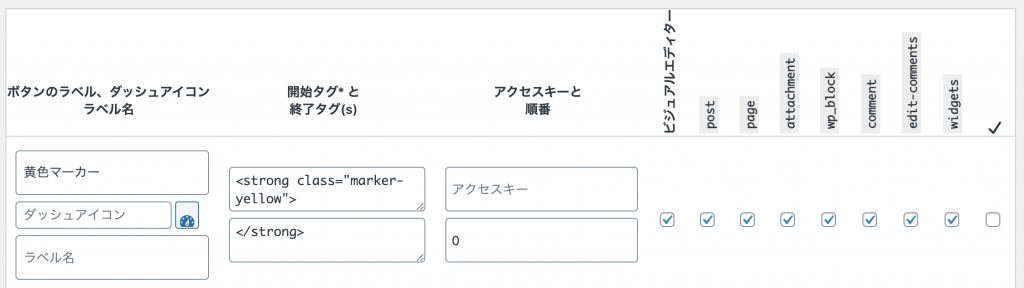
こちらで、
ラベル名:黄色マーカー
開始タグ:
<strong class="marker-yellow">
終了タグ:
</strong>
と入力。
右のチェック項目には全てチェックしておく。
黄色マーカーを使用する
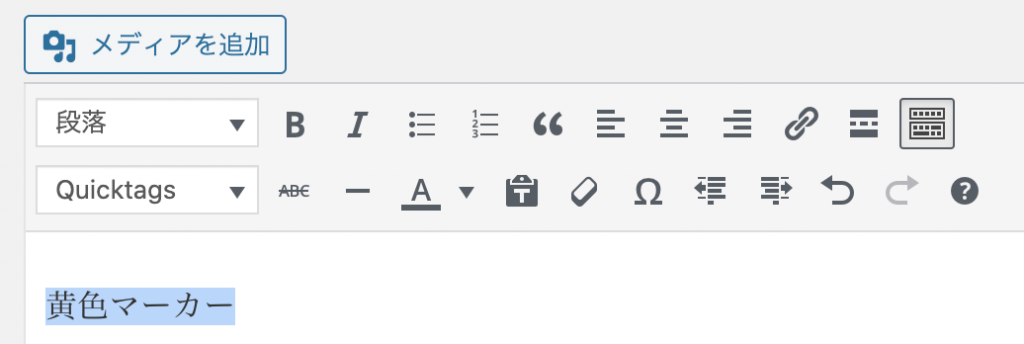
投稿や固定ページで

黄色マーカーを使用したい文字列を選択する。
※この画像では”黄色マーカー”の文字列を選択している。

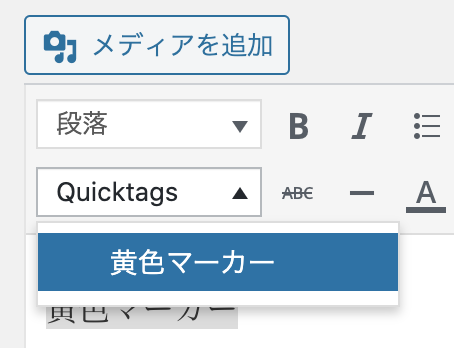
文字列が選択された状態のまま”Quicktags“より”黄色マーカー“をクリック。
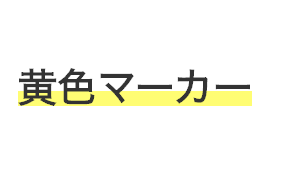
選択した文字列に黄色マーカーが追加されます。

出来上がり。